Что такое семантическая вёрстка и зачем она нужна
Когда-то давно (около пятнадцати лет назад) почти все создавали веб-сайты и не заботились о том, что находится под капотом. Мы проектировали их с помощью таблиц, использовали всевозможные вещи (в частности, div и span) и не заботились о доступности. А потом появился HTML5, и вуаля.
Семантическая разметка — это подход к разметке, основанный на семантическом назначении каждого блока и его логической структуре. Даже в этой статье есть заголовки разного уровня — это помогает читателю выстроить в голове структуру документа. На сайте все то же самое — только читатели будут немного другими.
Почему семантика важна
Сделать веб-сайт доступным. Зрячие люди без труда с первого взгляда определяют, какая часть страницы где находится — где заголовок, буквы или изображения. Для слепых или слабовидящих людей этот вопрос сложнее. Основным инструментом просмотра является не браузер, который отображает страницу, а программа чтения с экрана, которая читает вслух текст со страницы.
Этот инструмент «читает» содержимое страницы, и семантическая структура помогает ему лучше определить, в каком блоке она сейчас находится, и пользователь понимает, о чем идет речь. Таким образом, семантическая разметка помогает большему количеству пользователей взаимодействовать с вашим сайтом. Например, наличие заголовков помогает слабовидящим людям ориентироваться на сайте. Устройства чтения с экрана имеют функцию навигации по заголовкам, которая позволяет быстрее ориентироваться в информации на странице.
Для повышения рейтинга страницы в поисковых системах. Поисковые системы не раскрывают правила ранжирования, но известно, что наличие семантической разметки страниц помогает ботам поисковых систем лучше понять, что находится на странице, и на основании этого ранжировать страницы в результатах поиска.
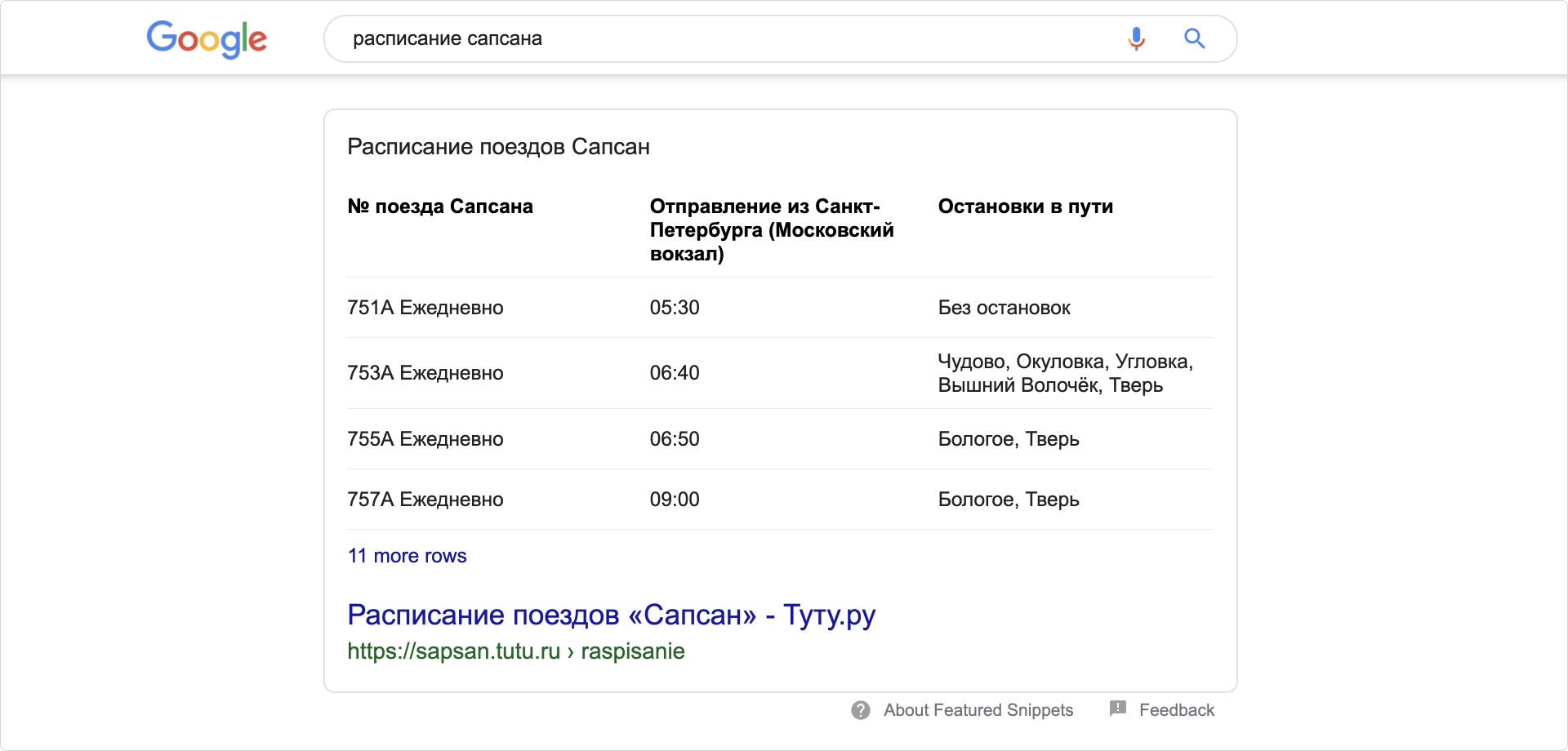
Классический пример — расписание поездов «Сапсан» от Google.

Создатели сайта tutu.ru установили таблицу с тегом table вместо div, и их сниппет попал в результаты Google по важному коммерческому запросу.
Семантика прописана в стандартах. Многие разработчики старого стиля используют подобные структуры для обозначения навигации или других структурных элементов страницы. Между тем, в стандарте HTML есть несколько семантических тегов, которые рекомендуется использовать для разметки страниц вместо и span . Спецификация для каждого семантического элемента описывает его роль.
Представьте, насколько легче читать вместо . Или, может быть, какой-нибудь код стиля. Просто взгляните, и вы поймете, что там и почему.
Основные семантические теги HTML
Некоторые «старые» теги из ранних версий HTML также являются семантическими, например, тег
Семантическая метка, например, метка на пуле. Эти теги или не являются семантическими, потому что они не добавляют никакого смысла к выделенному тексту, они только определяют его внешний вид.
Но в текущей версии HTML Living Standard есть семантические теги почти для всех основных частей сайта, и лучше использовать их. Вот несколько примеров семантической разметки.
- Значение: независимая, отделяемая семантическая единица, например, комментарий, твит, статья, виджет ВК и так далее.
- Особенности: желательно наличие заголовка посередине.
- Типичные ошибки: путаница с тегами и .
Семантическая верстка. Что это и для чего это нужно?!
- Значение: семантический раздел документа. Неделимый, в отличие от .
- Особенности: желательно наличие рубрики внутри.
- Типичные ошибки: путаница с тегами и .
- Значение: случайное, косвенное содержание страницы.
- Особенности: может иметь собственный заголовок. Может встречаться несколько раз на странице.
- Типичные ошибки: путают тег ‘sidebar’ и помечают этим тегом основное содержимое, которое связано с окружающими элементами.
- Значение: раздел навигации со ссылками на другие страницы или другие части страниц.
- Особенности: Используется для основной навигации, а не для всех групп ссылок. Будет ли это основной навигацией или нет, зависит от дизайнера макета. Например, меню в футере страницы может быть не обернуто в . Футер обычно содержит короткий список ссылок (например, ссылку на главную страницу, копирайт и условия) — он не является основной навигацией, семантически только для такой информации.
- Типичные ошибки: многие предполагают, что может быть только список навигационных ссылок, но согласно спецификации навигация может быть в любой форме.
- Значение: вводная часть значимого раздела или всего сайта, обычно включающая всплывающие подсказки и навигацию. Чаще всего повторяется на всех страницах сайта.
- Особенности: на странице может быть более одного такого элемента.
- Типичные ошибки: Используйте только в качестве заголовка страницы.
- Значение: основное содержание страницы, не повторяющееся на других страницах.
- Характеристики: должны быть по одной на страницу, исходя из определения.
- Типичные ошибки: включать в этот тег то, что повторяется на других страницах (навигация, копирайт и так далее).
- Значение: заключительная часть значительного раздела или целой страницы, обычно включающая информацию об авторе, список ссылок, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
- Особенности: на странице может быть более одного такого элемента. Тег не обязательно должен находиться в конце раздела.
- Типичные ошибки: использовать его только в качестве нижнего колонтитула страницы.
Как разметить страницу с точки зрения семантики
Процесс создания разметки можно разделить на несколько этапов с разной степенью детализации.
Семантическая верстка сайта / Что я об этом думаю / HTML5 тэги
- Большие семантические блоки на каждой странице сайта. Теги: , , .
- Большие смысловые разделы в блоках.
- Заголовок всего документа и семантические заголовки разделов. Теги: — .
- Мелкие элементы в смысловых разделах. Списки, таблицы, демонстрации, абзацы и тире, формы, цитаты, контактная информация и прогресс.
- Элементы фразы. Изображения, ссылки, кнопки, видео, время и небольшие текстовые элементы.
Более подробно методология создания семантической разметки описана в навыке «Создание семантической разметки с помощью верстки» и в профессиональных курсах Академии HTML.
Сомневаюсь, какие теги использовать
Существуют простые правила выбора правильных тегов.
- Если вы нашли наиболее подходящий семантический тег — используйте его.
- Для расходных емкостей — .
- Для небольших фраз (слово или фраза) — .
- Можете ли вы назвать раздел и поместить его на другую страницу? —
- Можно ли назвать раздел, но не перемещать его на другую страницу? —
- Вы не можете назвать его? Это что-то вроде «новости и фотогалерея» или «правая колонка»? —
Как точно не нужно делать
Не используйте семантические теги для красоты. Для этого и существует CSS.
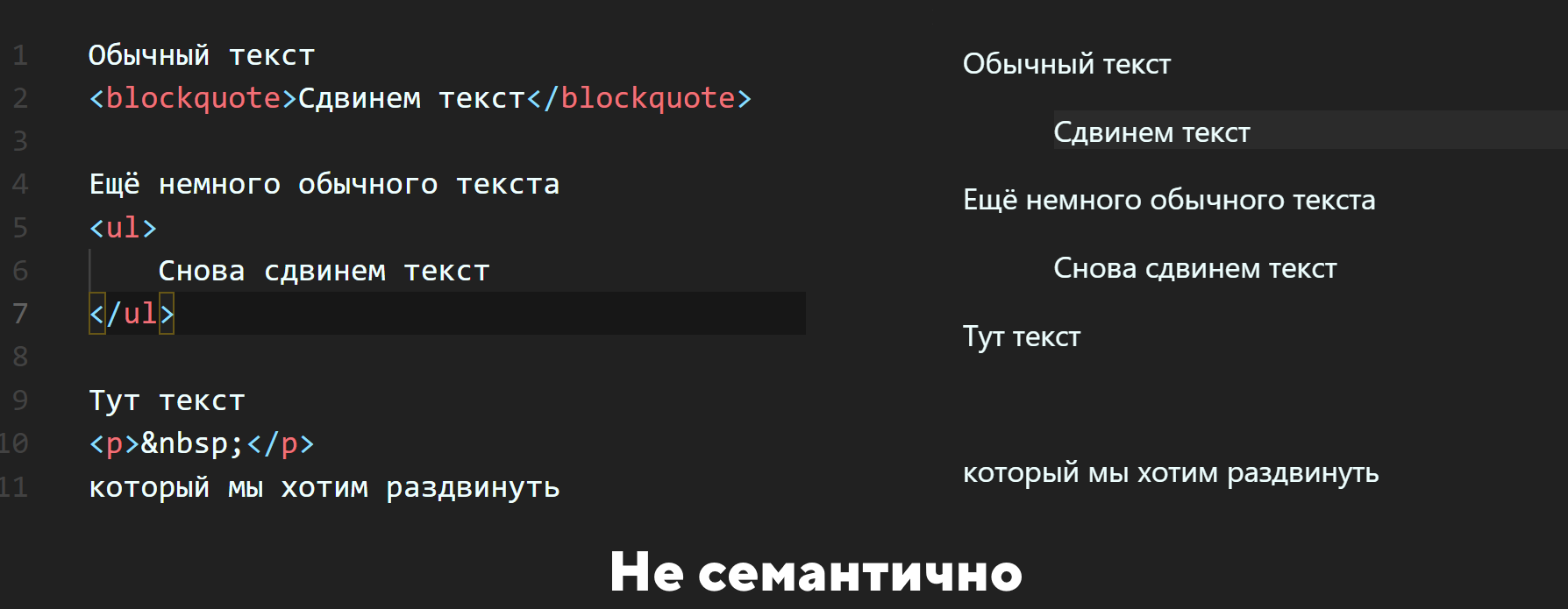
Может показаться, что некоторые теги нужны только для того, чтобы сделать страницу красивее, переместить текст или добавить между ними интервал. Но если ваш браузер по умолчанию отображает теги так, как вы хотите, это не значит, что вы должны его использовать. Давайте рассмотрим пример.

Здесь сразу несколько ошибок:
- Этот тег следует использовать для выделения цитат в тексте, а не просто для произвольного выделения текста. Как водится, в браузерах этот блок выделен по умолчанию, но это не значит, что вы должны использовать его именно так.
- Этот тег также используется для визуального «смещения» текста. Это неверно, потому что этот тег должен использоваться только для обозначения списков, а во-вторых, в тег можно помещать только теги
- и больше ничего.
- Метка
используется для визуального расширения текста. Этот тег используется для выделения абзацев.
А все выделения, смещения и другие преобразования текста могут быть выполнены с помощью CSS.




